
About the project
The easiest wallet for crypto beginners.
EZWallet is a product of Codelight.co. EZ Wallet features numerous advanced features for even the most advanced users while being accessible and easy to use for Crypto beginners. In addition to its numerous advanced features, EZ Wallet features a true learn-and-earn program where new users can actively earn while they educate themselves about Crypto and wallet technology.
CHALLENGE
Many crypto apps in the market does not have a friendly and true learn-and-earn program where new users can actively earn while educating themselves about crypto and wallet technology.
GOAL
The goal is to create a product that is fun to use and can truly bring the concept of blockchain and crypto closer to everyone.
OUTCOME
An MVP design of the new crypto wallet app that stands out from the market and plays true to the spirit of EZWallet.
The launching of the website at ezwallet.xyz helps increase the company's Discord and Twitter community to 15,000+ and 2,000+ members respectively within 2 months. The design also shaped the visual brand identity and laid a foundation for developing the Design System.
RESPONSIBILITY
Competitor benchmarking
Creating user flows
Brand identity design
User Interface and Experience Design
Information architecture
Prototyping
TIMELINE
2 months
TOOL
Figma
Overview of The Design Process:
Understand -> Define -> User flow -> Prototype -> Iteration and testing -> Outcome
Understand the market and our users
Our company has the idea to create a crypto wallet that would excite both beginners as well as advanced users through gamification and active community management. Our idea is to have a Learn and Earn center, where in the beginning we will target crypto beginners and help them get started with the most basic and crucial knowledge to get started in crypto. Later we'll introduce more advanced topics and even allow users to contribute their own set of questions and learn from peers.
We benchmarked against 9 different crypto wallet in the market and drafted out our USPs and market positioning, translating those into design.
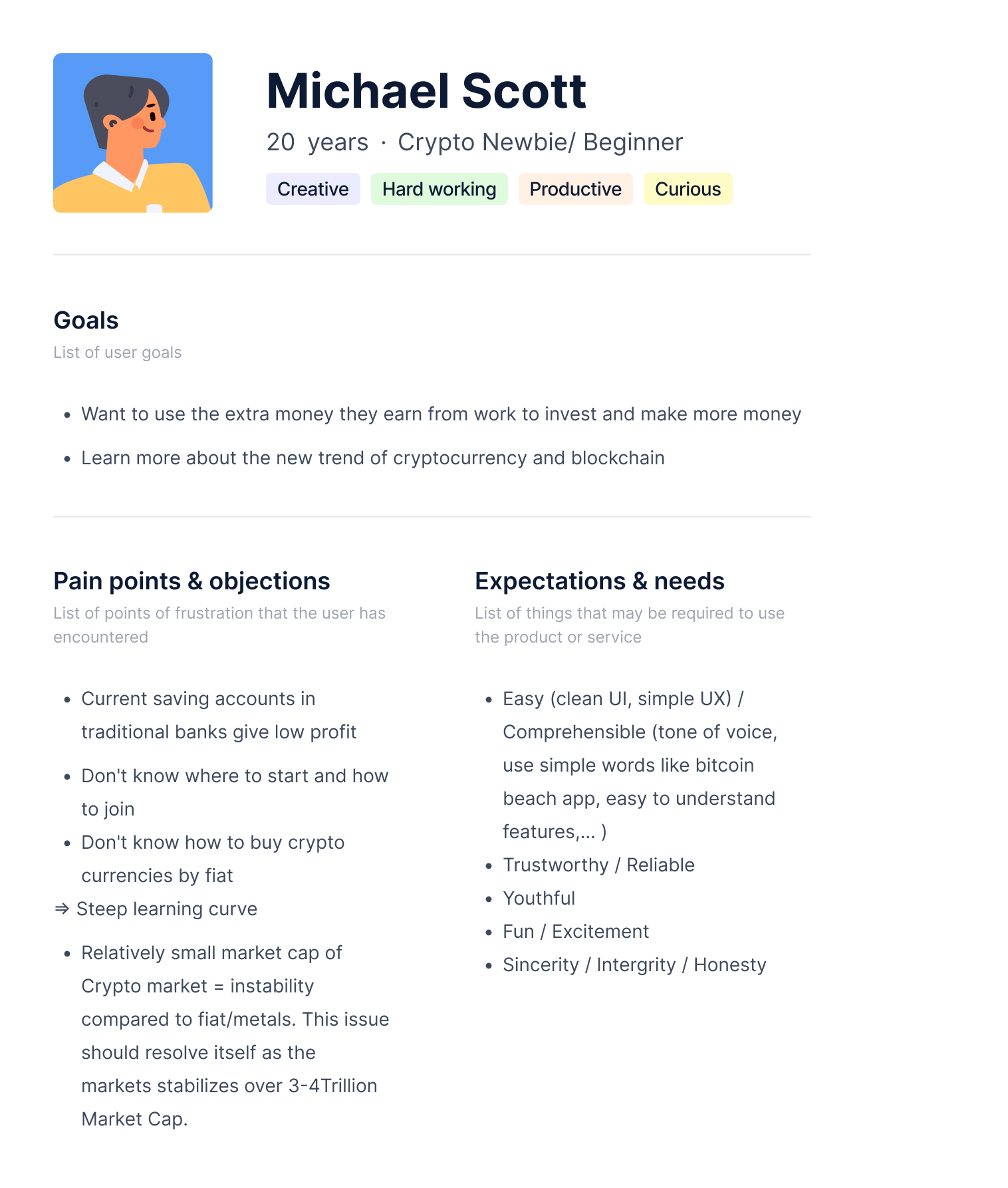
Drafted a persona for crypto beginners with specific pain points and needs.
Learn and Earn set of questions and answers
Who is this for?
Define user flows and app specifications
By gathering prior research learnings and team member inputs, we defined the user flows and different features for the mobile app.
User flows of the basic features of the wallet app
Validate our design decisions with the community
After defining the areas to focus on, we analysed successful apps and websites to pull together different user flows for the basic app features: Onboarding, Invest, Swap, Buy and Send. Throughout the process, we share our progress with the Discord community as well as validate various assumptions along the way to make sure that our decisions are user-centered.
A/B Testing on our Discord channel
Prototype
Learn-And-Earn program
We decided to have different formats for different questions as the way to spice things up for the people when they are learning. There are theory as well as quizzes for learners, but we didn't know where to place the theory part, before or after the game. So we bring it to the test with the Discord community (back then was around 10k members).
So for this, we built an 2 prototype flows based on the collected information and business requirements:
1. Explanation/ Theory comes BEFORE the quiz questions
Example of a True/False quiz type
2. Explanation/ Theory comes AFTER the quiz questions
Example of a True/False quiz type
Iteration and testing
Collaborated with the illustration artist for visual design
Together with our adorable mascots, we offer a friendlier and easy to use Learn-and-Earn program for beginner. We created different mascots characters for individual questions to make it more interesting and personalized. This also helped us define our brand and visual guideline for marketing.
A new path for our quizzes
After the test, we learned that we should allow users to access the theory part whenever they like. We shouldn't show all the theory only before the quiz or only after it. But it's still important to make it easy and obvious for them to see there is a theory part included in every question, they can choose to skip it and go straight to answering.
We receive countless feedbacks on the flow and taken that into consideration in our iterations
Illustrations for different questions in the Learn-And-Earn Program to help users enjoy learning
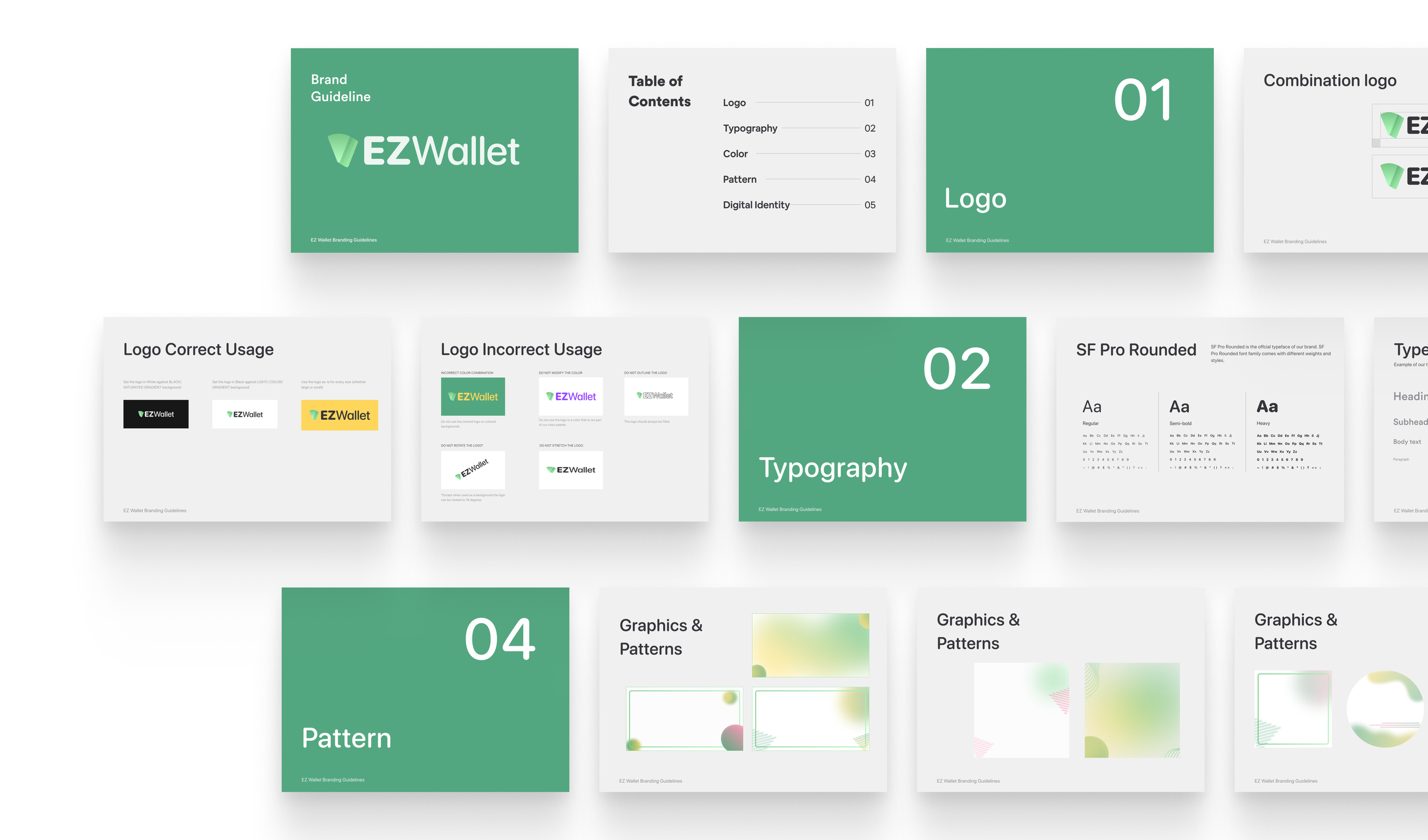
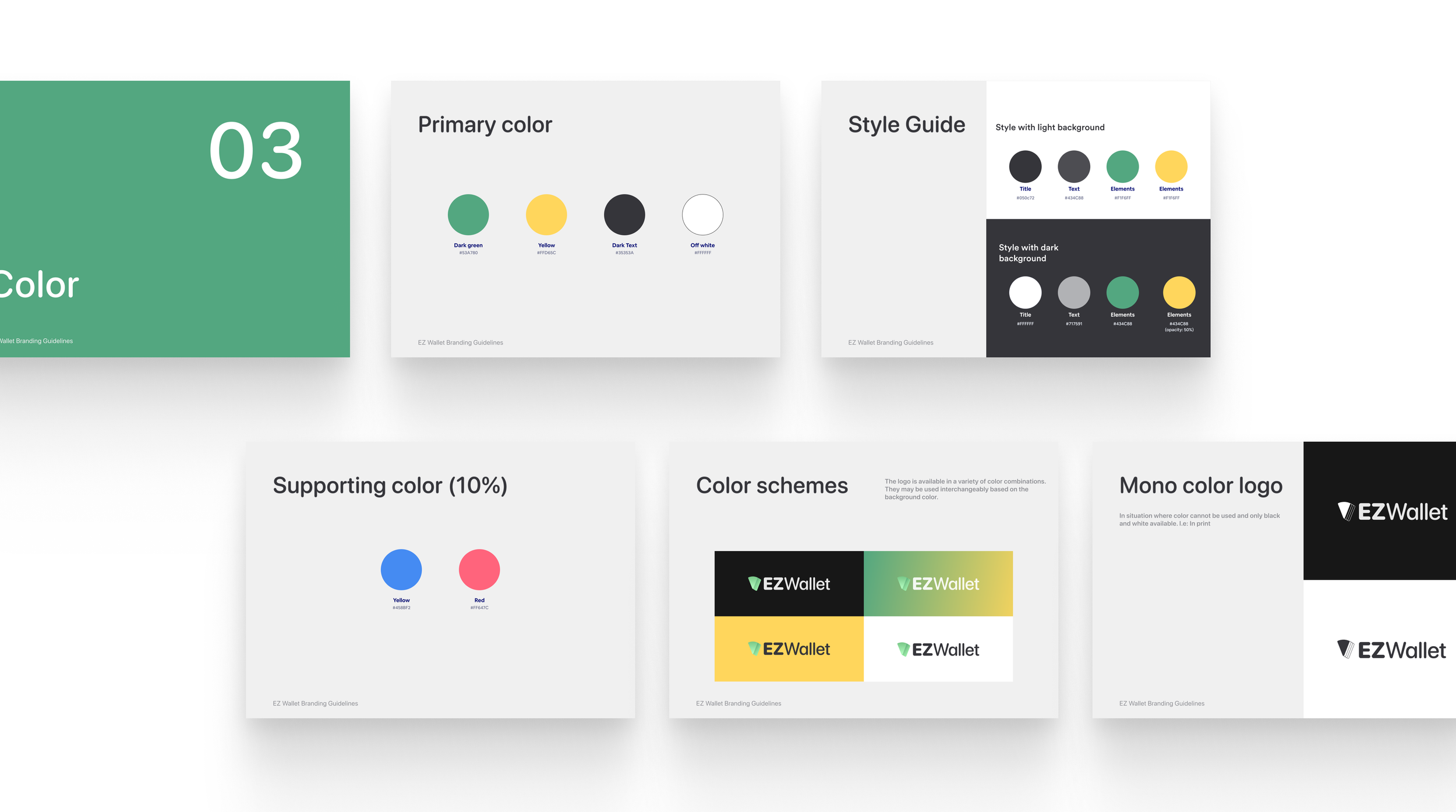
Brand guideline
Based on target audience profiles and business objectives, our brand keywords are trustworthy, youthful, fun, and honesty. With the chosen direction, I worked closely with our marketing team and PO to create a brand guideline that later promotes marketing work for the brand across various digital platforms.
Outcome
Mobile App
I finalised the solution and made sure that the overall look and feel of the app follow the current visual identity to maintain brand consistency across all platforms. Throughout the process, I collaborated closely with app developers to understand and work on the technical requirements for the app, making sure that the design is feasibly and correctly implemented. Together with different stakeholders, we also finalised the features of the app including the program home layout, different question formats, how the EZ point system works within the app and in our community.
Onboarding flow
The first impression about the app is very important and we want to have the best onboarding experience for our users.
Home screen tutorial
A step-by-step tutorial over the Home page is the perfect way for people to learn the UI of the app and how to navigate between different menu items.
Example of a Learn-And-Earn Quiz
For the final product, we will have 5 questions format: Multiple choice, True or False, Word Mapping, Fill in the Blanks, Choose a picture. For the first phase, we'll have a set of 15 questions for newbie/ crypto beginners.
In the picture is an example question where users have to select the correct picture that answers the questions.
The Learn-And-Earn Program is a big part of the app, so it's only natural to have it in the main navigation. People can access the EZWallet's quiz immediately at the very top section.
Next they are presented with question cards, where they can read the theory first (through the Tips button) or jump straight to answering the question. During and after the quiz, they can still view the theory again.
By answering questions correctly and complete the theory, users can earn EZCoins, which later can be exchanged for better prices.
Choosing picture question type for the Learn-And-Earn Program
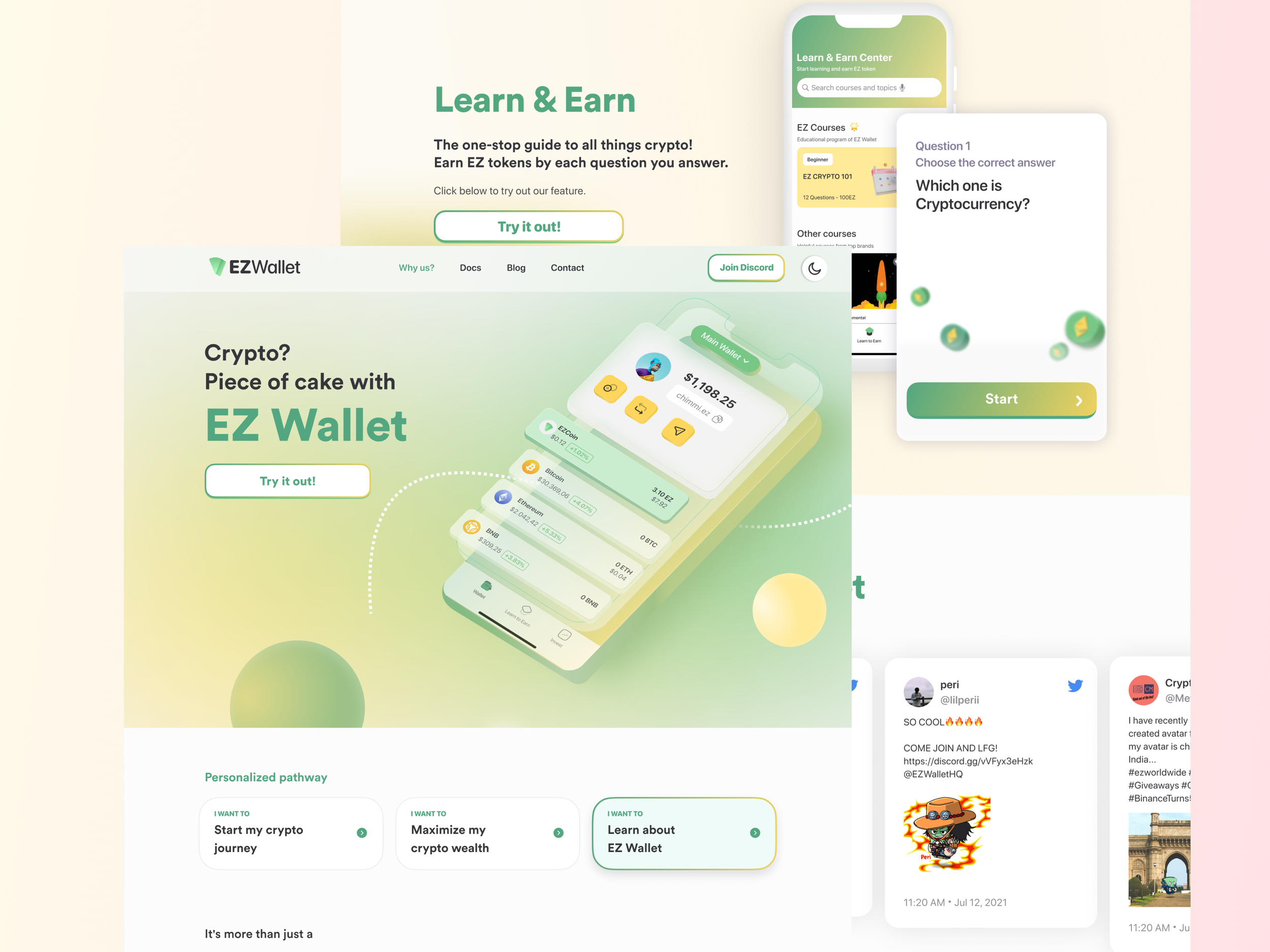
Responsive website
A landing page was first created before the app launch to advertise about the product and this completes the brand digital idenity.
The landing page is live at ezwallet.xyz




REFLECTION
What I've learned
I myself learned alot about crypto and blockchain from researching and building the Learn-and-Earn center.
In terms of way-of-working, it's important to visualized the main features, let the team up to date with the UX and logic and receive timely feedbacks from the developers if some steps don't make sense or need further clarification. It's also good to visualize the step that we'd partner with third party providers i.e login with different wallets.
The way to build strong product in a fast-growing startup environment where everything is fast-paced and time-constraint.